
15 May Google Web Vitals
Hola, bienvenid@ a este nuevo post. Hace unos días, Google ha lanzado una nueva herramienta: Web Vitals. Hoy vamos a ver en qué consiste, su utilidad en esta primera versión y el impacto futuro en el mundo SEO.
¡Vamos allá!
Índice del artículo
¿Qué es Web Vitals?
Web Vitals es una herramienta para que propietarios, marketeros, especialistas SEO y desarrolladores de páginas web puedan verificar el correcto funcionamiento de los elementos comunes de las páginas y la calidad de la experiencia del usuario durante la navegación.
Web Vitals es una iniciativa de Google para proporcionar una guía unificada de señales de calidad, esenciales para ofrecer una gran experiencia de usuario durante la navegación en un sitio web, por lo que puede ayudar a los consultores SEO en Asturias a optimizar una web para contar con una experiencia de usuario de calidad, clave para el éxito a largo plazo de cualquier sitio web, cuantificándola e identificando oportunidades de mejora.
¿Por qué crear Web Vitals?
A lo largo de los años, Google ha proporcionado una serie de herramientas para medir e informar sobre el rendimiento, como Lighthouse, Chrome DevTools, PageSpeed Insights o el informe de velocidad en Search Console. Esto es útil para algunos desarrolladores, pero para otros la abundancia de herramientas y métricas supone un desafío constante.
Además, los propietarios de sitios web no deberían tener que ser gurús del rendimiento para comprender la calidad de la experiencia que ofrecen a sus usuarios. La iniciativa de Web Vitals tiene como objetivo simplificar el panorama y ayudar a los sitios a centrarse en las métricas más importantes, los Core Web Vitals.
¿Qué son los Core Web Vitals?
Los Core Web Vitals (Señales Vitales Principales) son el subconjunto de Web Vitals que se aplican a todas las páginas web, deben ser medidos por todos los propietarios de sitios y aparecerán en todas las herramientas de Google. Cada uno de los Core Web Vitals representa una faceta distinta de la experiencia del usuario, es medible y refleja la experiencia en el mundo real de un resultado crítico centrado en el usuario.
Google usa un documento interno (2020 Core Web Vitals) para realizar las mediciones, donde se asigna un valor a cada una de estas Web Vitals:

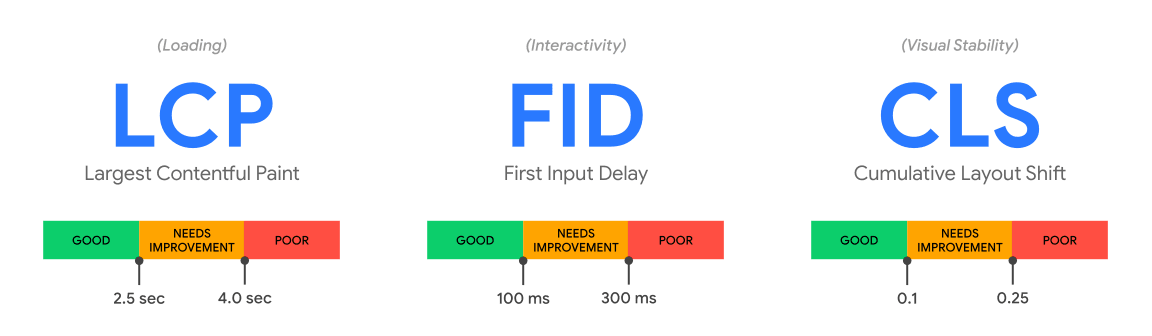
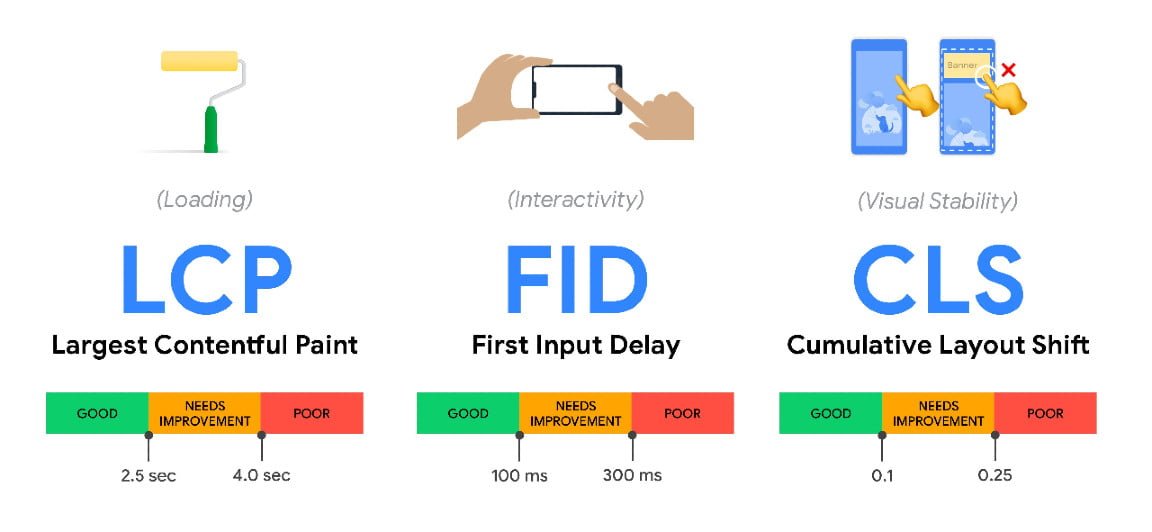
Según anuncia Google, las métricas que forman Core Web Vitals evolucionarán con el tiempo. El conjunto actual para 2020 se centra en tres aspectos de la experiencia del usuario: la carga, la interactividad y la estabilidad visual, e incluye las siguientes métricas (y sus respectivos umbrales):
Largest Contentful Paint (LCP)
Esta métrica mide el rendimiento de carga de la página (en segundos), e informa del momento en el que la página web ha cargado el elemento de contenido más grande, visible dentro de la ventana gráfica. Se trata de elementos como <img>, <video> o <image> dentro de <svg>. Para proporcionar una buena experiencia de usuario, el LCP debe ocurrir dentro de los 2.5 segundos posteriores al inicio de la carga de la página.
Existen numerosos sitios web que cargan primero el contenido principal (para que el usuario pueda interactuar) y, después cargan el resto.
First Input Delay (FID)
Esta métrica mide la interactividad. El FID mide el tiempo desde el momento en que un usuario interactúa por primera vez con una página hasta el momento en que el navegador puede responder a esa interacción realmente. Ocurre en elementos como <input>, <textarea>, <select> o <a>. Para proporcionar una buena experiencia de usuario (y poder considerarse usable), las páginas deben tener un FID de menos de 100 milisegundos.
Algunas páginas siguen sin responder una vez cargadas; el usuario debe esperar para hacer clic en un enlace o tocar un botón, ya que no responden.
Cumulative Layout Shift (CLS)
Esta métrica mide la estabilidad visual, es decir, la cantidad de cambios de diseño individuales para cada cambio de diseño inesperado que ocurre durante toda la vida útil de la página. Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS menor de 0.1.
Existen páginas que tardan mucho en cargar y hacen que un usuario haga clic en contenidos distintos a los que pretendía porque se han desplazado.

Otros Web Vitals
Existen, además, otras métricas complementarias de Web Vitals, que ayudan a capturar una parte mayor de la experiencia del usuario o a diagnosticar un problema específico en cada página web, como el “tiempo hasta el primer byte” (TTFB) o el “primer renderizado con contenido” (FCP) que son aspectos vitales de la experiencia de carga y son útiles para diagnosticar problemas con LCP (tiempos de respuesta lentos del servidor o recursos de bloqueo de renderizado, respectivamente).
De igual manera, métricas como el “tiempo total de bloqueo” (TBT) y el “tiempo hasta que está interactiva” (TTI) son métricas de laboratorio que son vitales para detectar y diagnosticar posibles problemas de interactividad que afectarán al FID, pero que no forman parte de los Core Web Vitals ya que no reflejan un resultado centrado en el usuario.
Google ha indicado que seguirá trabajando en mejorar la herramienta y buscará añadir nuevas métricas paulatinamiente. Además, estas métricas ya se usan en el informe de experiencia de usuario de Chrome y también se han incluido ya en Lighthouse, en el informe de velocidad de Search Console (donde el anterior informe de Rendimiento se ha sustituido por «Métricas Web Principales» o «Core Web Vitals«) y en otras herramientas como PageSpeed Insights.
¿Afectan al SEO las Core Web Vitals?
Por ahora parece que no, pero eso va a cambiar en 2021. El equipo de búsqueda de Google ha anunciado en este post que las señales obtenidas de las Core Web Vitals contarán próximamente en el ranking de una página. por lo que acabará afectando al posicionamiento web (aunque no sabemos en qué medida) y habrá que tenerlo en cuenta en nuestra estrategia SEO Local.
Estas nuevas señales se combinarán con otras señales de búsqueda existentes para la experiencia de la página, como el mobile-friendly, la velocidad de carga, el uso de https o seguir las pautas sobre intersticiales intrusivos como parte de la calidad de la experiencia de usuario de una página web, afectando a su posicionamiento (sin especificar en qué medida).
El cambio no entrará en vigor antes de 2021 (debido a la Covid-19), y Google anunciará la fecha exacta con un mínimo de 6 meses de antelación.
Se trata de un nuevo grupo de señales de ranking, que se compondrá de las Core Web Vitals y otras señales ya usadas hoy, incluidas las pautas de compatibilidad con dispositivos móviles, navegación segura, seguridad HTTPS e intersticiales intrusivos.
También se implementará el cambio para que el contenido que no sea de AMP sea elegible para aparecer en la función Top Stories para dispositivos móviles.
¿Cómo instalar Web Vitals?
Esta herramienta es gratuita y está disponible en dos formatos: como biblioteca de JavaScript instalable y como extensión de Google Chrome.
La extensión aún se encuentra en fase alfa, por lo que para poder utilizarla en Google Chrome es necesario seguir una serie de pasos:
- Descarga este archivo ZIP de GitHub.
- Descomprime el archivo. Aparecerá una carpeta llamada
web-vitals-extension-master. - En Chrome, hay que ir a la página de extensiones (escribiendo:
chrome://extensionsen el navegador, o en la esquina superior derecha, haz clic en los 3 puntos verticales > Más herramientas > Extensiones). - Habilita el modo de desarrollador en la esquina superior derecha.
- Arrastra la carpeta
web-vitals-extension-mastera cualquier lugar de la página para importarla y activa la extensión.
¿Cómo utilizar la extensión Web Vitals?
Una vez instalada, y activada, la extensión de Chrome muestra un icono de insignia de estado deshabilitado (gris) hasta que navegue a una página.
Utilizarla es tan sencillo como acceder a la URL que quieras analizar. Una vez se acceda a una página web, la extensión actualizará la insignia a verde (si todos los valores están por debajo de los límites establecidos) o a rojo (si sobrepasa uno o varios de los umbrales de Core Web Vitals).
Al hacer clic sobre la insignia de la extensión, podrás ver con más detalle los valores individuales de cada métrica.
¿Cómo optimizar los Core Web Vitals?
Una vez medidos los Core Web Vitals e identificado las áreas de mejora, el siguiente paso es optimizar. Google ofrece una serie de guías con recomendaciones específicas sobre cómo optimizar las páginas para cada uno de los principales Web Vitals:
Optimizar estas 3 métricas de Web Vitals puede tener un impacto positivo en el posicionamiento orgánico tu proyecto web.
Conclusiones
- Hace tiempo que la experiencia de usuario se ha convertido en uno de los principales factores de posicionamiento, y que Google haya lanzado esta herramienta no es más que otra prueba de ello.
- Es posible medir la calidad de la experiencia de usuario al navegar por una página web, gracias a aspectos comunes, como la velocidad de carga, la facilidad de navegación de la página o la estabilidad de visual.
- Web Vitals, puede ayudarte a verificar el correcto funcionamiento de los elementos comunes de las páginas y la calidad de la experiencia del usuario durante la navegación.
- Por ahora solamente se muestran las 3 métricas principales (Core Web Vitals): la de carga (LCP), la de interactividad (FID) y la de estabilidad visual (CLS), pero Web Vitals se irá actualizando para mostrar otras métricas secundarias.
- Durante 2021, las señales para la experiencia de página cogerán especial relevancia , convirtiéndose en un factor de posicionamiento SEO.


Sorry, the comment form is closed at this time.